延續昨天
今天要來做註冊頁
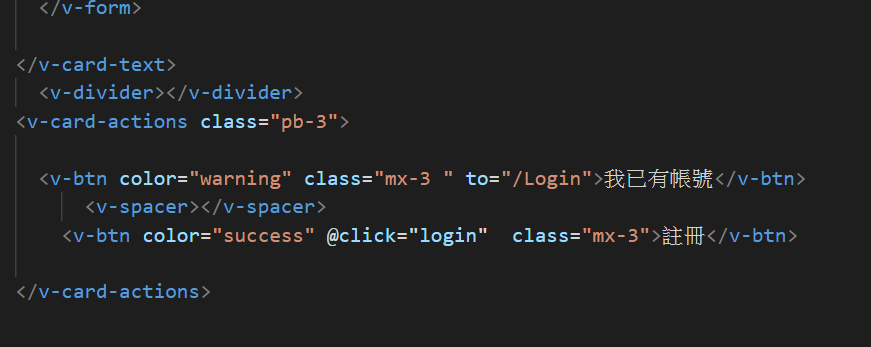
把註冊的按鈕給加了上去
以下是目前頁面
那我們就開始搞註冊頁吧!
跟day8的流程一樣就不多贅述了
總之我新增了一個register.vue
然後把所登入的程式碼直接複製貼上^^
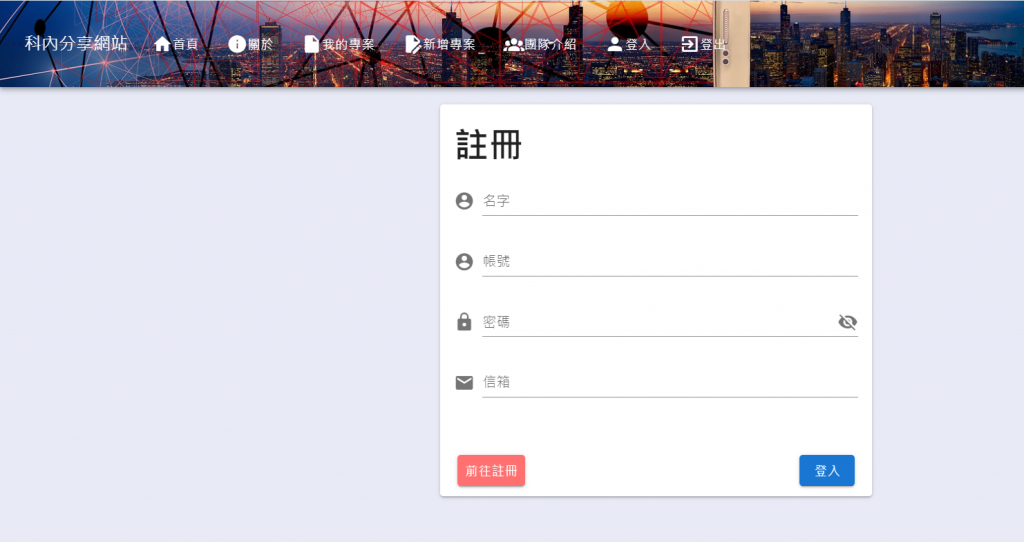
既然是註冊那就新增個email跟姓名好了
再來把2個btn改個顏色跟內容!
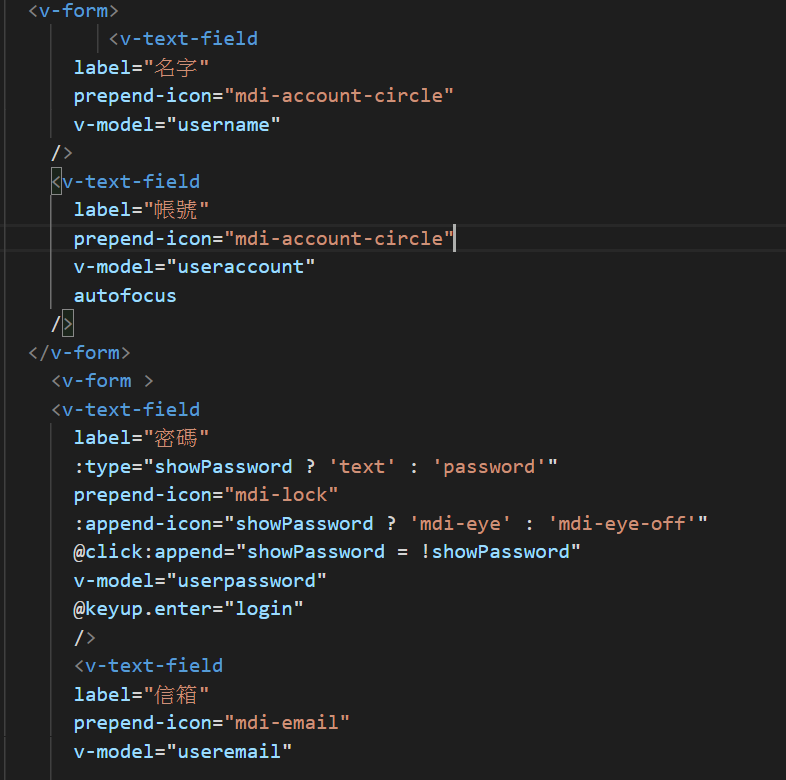
以下是程式碼(記得在data裡面新增username useremail接值
其實跟login差不多 我新增了v-divider讓整題排版變好看
然後如果有帳號的話點選我已有帳號跳轉到Login頁面
再來就是要研究一下怎麼註冊了!
首先我需要一個資料庫
許多人推薦使用firebase資料庫 但是我這個網站之後可能會連到公司的資料庫所以我選擇使用json serve 簡單來說就是在本地創一個假的api讓我能夠連上
(官網https://www.npmjs.com/package/json-server)
首先按照官網的操作
npm install -g json-server
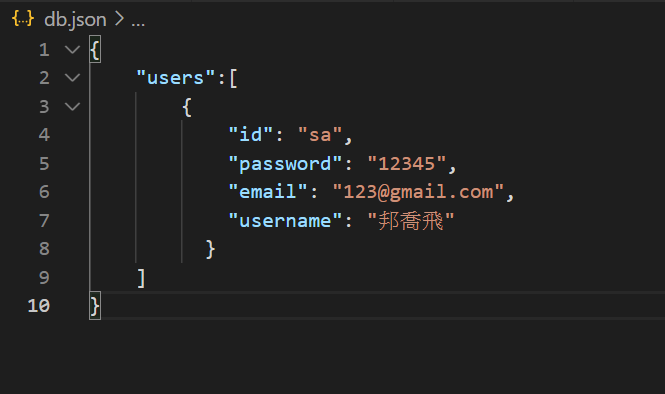
再來就是創一個db.json(在資料夾底下和src同一個階層)
再來去終端機下這行指令json-server --watch db.json
就可以看到以下
{^_^}/ hi!
Loading db.json
Done
Resources
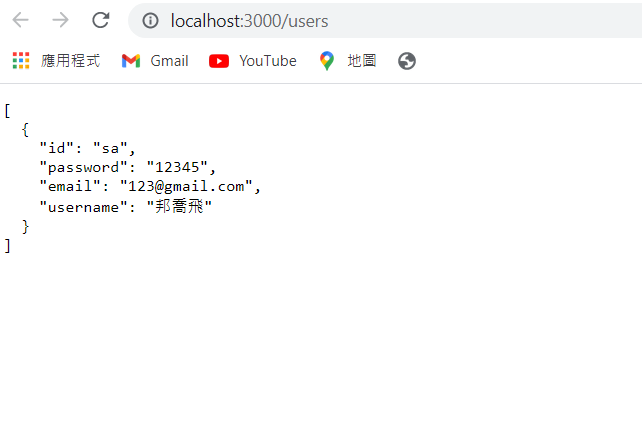
http://localhost:3000/users
點進去後可以看到剛剛創的資料
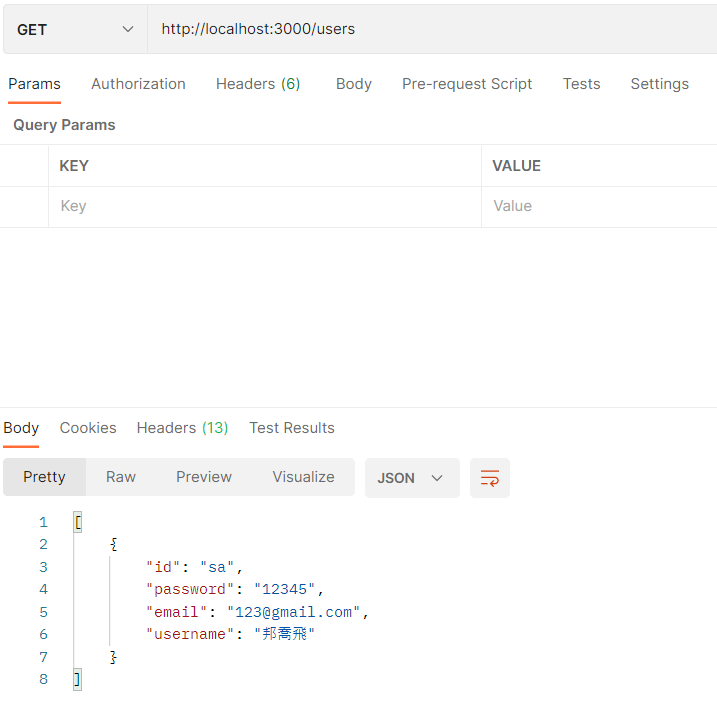
最後用postman測試看看這個api
嘟嘟嚕大功告成
明天就從怎麼登入開始好了!
我們明天見!
